FontAwesomeで急にアイコンが□(四角)になって表示されない場合の意外な解決チェックポイント
いろいろなアイコンを簡単に表示できる「FontAwesome」。
ウーーノも、トイピアノやピアノの作品のリスト表のところに使用していました。
曲目リストの左側にある「●」の中に「>」が入っているマークが「FontAwesome」のアイコンです。ホームページを作って、初めの頃は普通に表示されていたのですが、突然2020年に入った頃から、いつの間にか表示されなくなっていました。

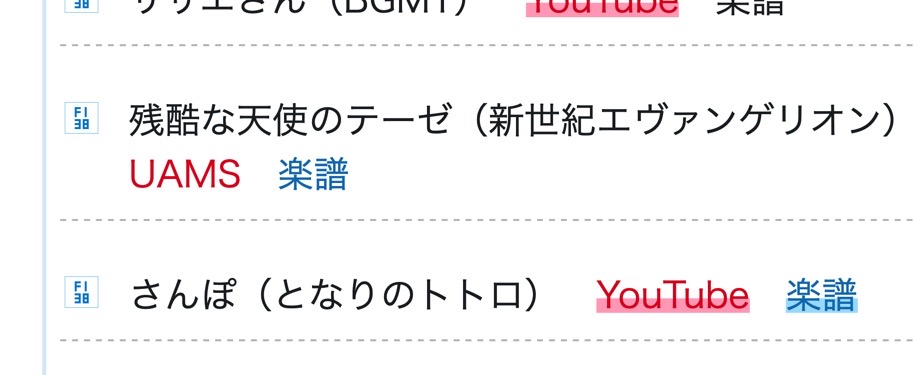
ふとトイピアノ楽譜の一覧表ページを見てみると、上の画像のように、アイコンが表示されているはずのところに「F138」という文字が□で囲まれて表示されていました。「F138」というのが、「●」の中に「>」が入っているマークの番号です。cssなど、他に何も変更していなかったのに、突然表示されなくなって、意味がわかりませんでした。
googleなどの検索エンジンで「font awesome 5 free 表示されない」と検索して、解決方法を探りましたが、どの解決方法もうまくいきませんでした。
解決策がわからず、半年ほどこのまま放置していましたが、最近ようやく問題が解消できました!
意外と単純なことでした。
それは・・・これ・・・
「font-weight」を指定すること。文字の太さを指定するタグです。
今までは「font-weight」を指定しなくても、表示できていたようですが、仕様が変わって絶対に指定しないと表示してくれなくなったみたいです。
ですから、cssなどに、細めの「font-weight: 400;」や太めの「font-weight: bold;」「font-weight: 900;」など、ちゃんと太さを指定しましょう。
これだけで表示されるようになりました。同じように困っている方もいるかな、と思いまして、メモ書きとして残しておきます。
他のポイントとしては・・・
- 「 font-family: “Font Awesome 5 Free”; 」の「Free」を忘れている
- 「 content: “\f138”; 」の「\」バックスラッシュを忘れている
などがあるみたいです。これで悩んでいる方が減ればいいなと思います。

